이번 글에서는 컴퓨터 프로그래밍 언어인 HTML 언어를 사용함에 있어서 DOCTYPE 태그가 어떠한 의미를 가지고 있는지에 대하여 다루겠습니다.
# DOCTYPE 예시
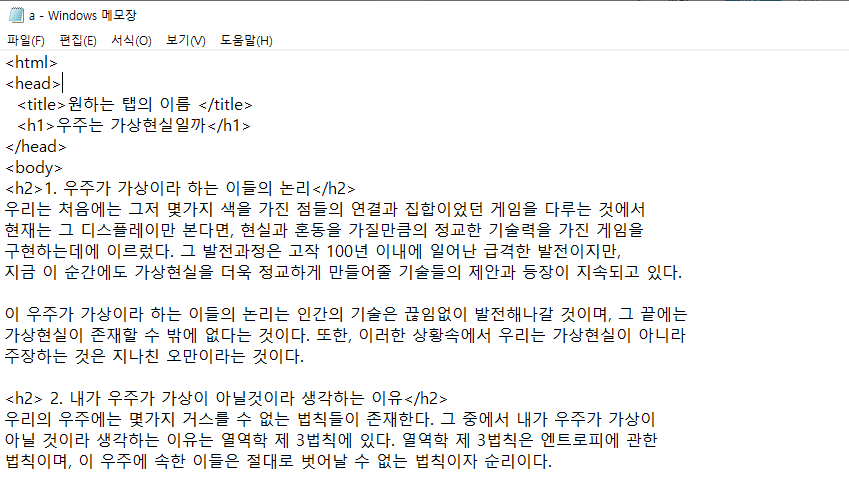
아래에 사진을 보시면, 일련의 html 태그 아래에 head 태그와 body 태그로 구분되어 있는 문서 양식의 html 편집기 사진이 보입니다. 언뜻보기에는 별다른 문제가 없는 문서처럼 보입니다. 하지만, 이 문서에는 doctype 태그가 더 기입되어야만 합니다.

그 이유는 이 문서가 어떠한 형식의 언어를 따르고 있는지에 대하여 브라우저에게 알려야 하기 때문입니다.
# DOCTYPE 태그의 정의
DOCTYPE 태그의 풀네임에 대해서 들여다보자면 document type declaratuon 의 약어입니다. 하나하나의 뜻풀이를 보자면, document 문서 / type 형식 / declaration 선언입니다.
즉, 문서의 형식을 선언하다라는 뜻이며, document type declaration html 이라는 것은 이 문서의 형식이 html을 따름을 선언하다 라는 뜻입니다. 이렇듯 문서의 형식이 어떠한 방식을 따르는지에 대한 선언이 필요한 데에는 html의 발전과정을 들여다보면 이해가 가능합니다.
html이 팀 버너스리에 의해 1990년에 개발된 이후로 현재까지 수많은 과정을 거쳐왔습니다. 초기 18개의 태그만을 보유하고 있던 상태에서 수많은 태그가 새로 생성되고 사라지고 수정되며, 약 140개의 태그를 보유한 지금에 이르기까지 html의 종류는 더욱 많아졌으며, 용도에 따라 나뉘기도 하였습니다.
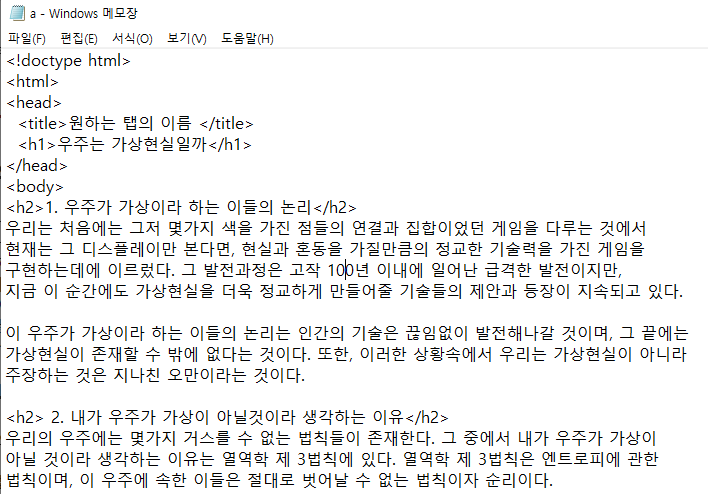
그렇기 때문에 이 웹페이지가 어떠한 형식의 html을 따르는지에 대해서 브라우저에게 알려줄 필요가 생겼고 그 필요성에 의해 생긴 태그가 doctype입니다. 하지만, 현재에 와서는 HTML 5에 들어서면서 별도의 수식어를 요하지 않고 아래에 사진처럼 간단히 <!doctype html>를 문서에 가장 앞부분에 입력하기만하면 충분합니다.

여기까지 컴퓨터 프로그래밍 언어인 HTML 언어를 사용함에 있어서 DOCTYPE 태그가 어떠한 의미를 가지고 있는지에 대하여 다루었습니다.
'IT 상식' 카테고리의 다른 글
| HTML 언어의 발전과 HTML 태그와 관련된 간단한 통계 (0) | 2022.06.27 |
|---|---|
| [HTML] 아톰 에디터(atom editor) 시작 방법 (0) | 2022.06.26 |
| HTML) 탭 이름 적용방법과 구조적 완성도 높이기 (0) | 2022.06.25 |
| 엑셀) 페이지 조정으로 인쇄영역 지정하기 (0) | 2022.06.23 |
| 게이밍 마우스의 정의와 고려요소, 관련 용어 (0) | 2022.06.23 |



댓글