반응형
이번 글에서는 아톰 에디터 입문자들을 위하여 시작하는 방법과 함께 간단한 사용방법들에 대하여 다루겠습니다.
# ATOM EDITOR 새로운 파일 만들기
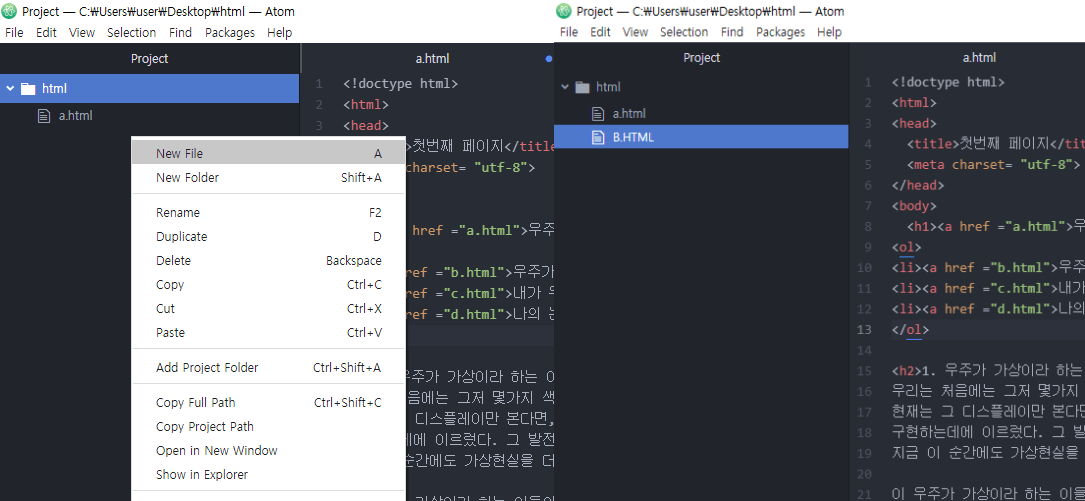
새로운 파일을 만드는 것은 굉장히 간단합니다. 레이아웃을 수정하지 않으셨다면 아톰 에디터 화면 좌측에 프로젝트 레이아웃이 있을텐데 이곳을 마우스 오른쪽으로 클릭한 뒤에 New File을 클릭하신 뒤에 파일의 이름을 지정해주시면 됩니다.

# ATOM EDITOR 간단 사용방법
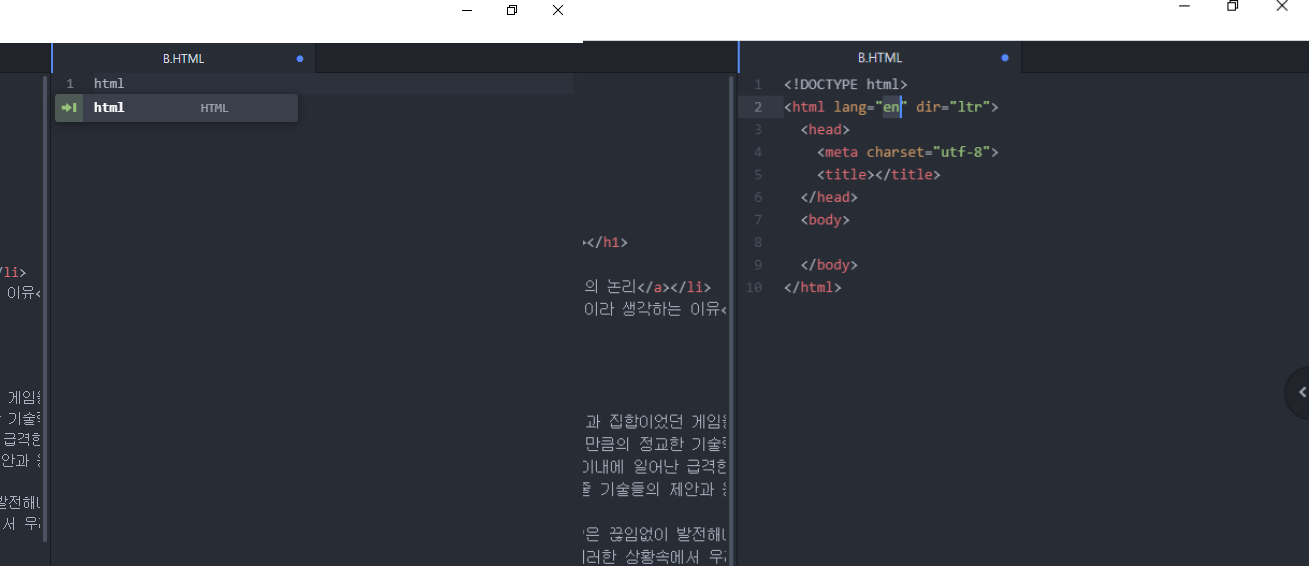
(1) HTML을 입력한 뒤에 ENETR 또는 하단에 나온 메뉴바를 클릭하여줍니다. 그러면, 자동으로 오른쪽과 같은 일련의 코드들이 화면에 출력됩니다.

(2) 화면에 뜬 HTML 태그들을 살펴보겠습니다.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
- 하나하나 살펴보자면 가장 위에 있는 DOCTYPE 태그는 이 문서가 html 언어를 따르는 문서임을 선언하는 태그입니다.
- 그 아래 있는 html lang은 이 글의 언어가 어떤것을 따르느냐이며, en은 영어를 뜻합니다. dir은 이 글을 읽는 순서가 어떤지이며, ltr은 left to right로 왼쪽에서 오른쪽으로 읽어라 입니다.
- meta charset은 이 문서의 유니코드이며, utf-8로 입력해진 그대로 두시면됩니다.
- head 태그와 body 태그는 이 문서의 머리와 본문에 해당하며, title 태그는 이 문서의 제목입니다.
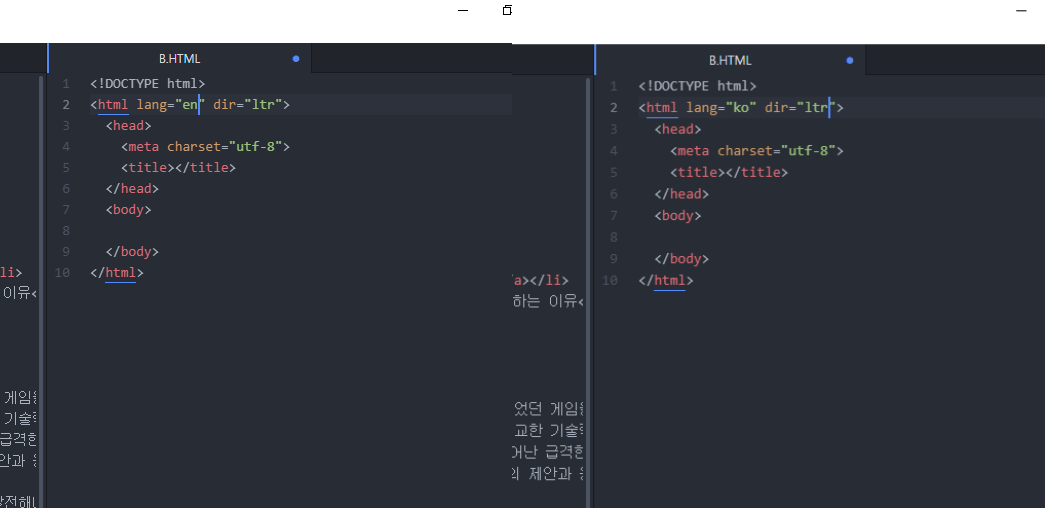
(3) html lang는 위에서 보았듯이 문서의 언어 체게를 묻는 태그입니다. 우리는 한국어를 쓰기 때문에 한국어에 할당된 코드인 ko를 입력하시면 되며, ltr은 그대로 두시면 되겠습니다.

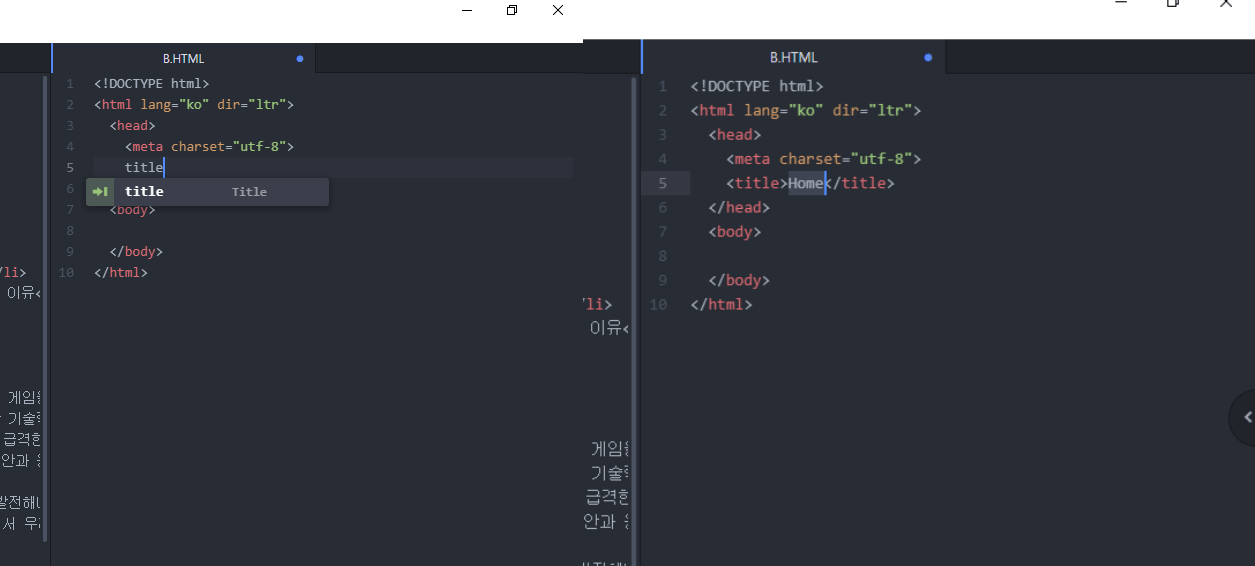
(4) 그 뒤에는 tile태그를 우리가 원하는데로 수정해줍니다. 이 tilte 태그는 웹페이지에서 살표볼때에 탭 이름에 해당하기 때문에 굉장히 중요한 태그입니다

(5) 이후에는 원하는 html 프로그래밍 작업을 하시면 되곘으며, 본문에 해당하는 내용들은 모두 body 태그에 들어가야만합니다.
여기까지 atom editor를 시작하는 간단한 방법에 대하여 다루었습니다.
반응형
'IT 상식' 카테고리의 다른 글
| HTML 언어의 발전과 HTML 태그와 관련된 간단한 통계 (0) | 2022.06.27 |
|---|---|
| HTML) DOCTYPE의 정의와 목적 (0) | 2022.06.25 |
| HTML) 탭 이름 적용방법과 구조적 완성도 높이기 (0) | 2022.06.25 |
| 엑셀) 페이지 조정으로 인쇄영역 지정하기 (0) | 2022.06.23 |
| 게이밍 마우스의 정의와 고려요소, 관련 용어 (0) | 2022.06.23 |



댓글