이번 글에서는 HTML을 활용하여 제작한 웹페이지의 탭 이름을 수정하는 방법과 HTML로 만든 문서의 구조적 완성도를 높이는 방법에 대하여 다루겠습니다.
# HTML 탭 이름 적용방법
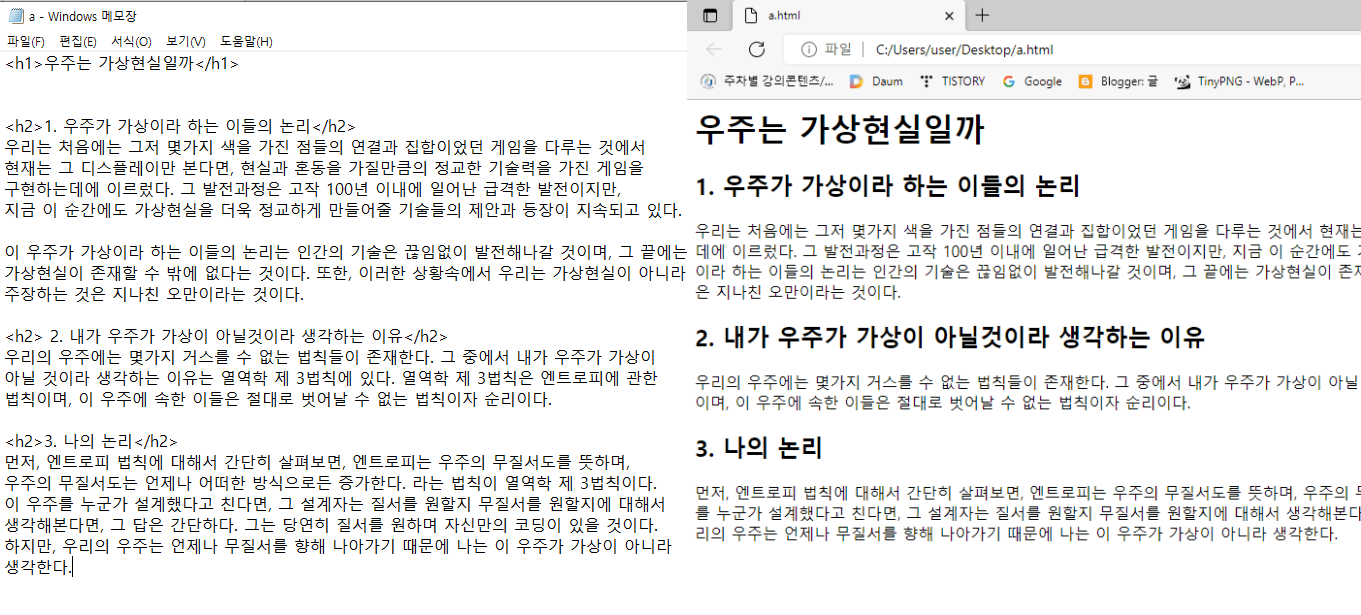
먼저, 아래 사진을 보시면, HTML로 작성된 문서와 편집기 사진을 보실 수 있습니다. 또한, 웹페이지의 좌측상단에 표시되고 있는 탭의 이름을 보시면 a. html로 적혀있는 것을 볼 수 있습니다. 이 탭이름이 이렇게 적혀있는 이유는 웹페이즈를 구성하고 있는 파일 명이 a. html이기 때문입니다.

이 페이지 탭의 이름을 우리가 원하는 방식으로 변경하기 위해서는 title 태그를 이용하여 별도의 정보를 컴퓨터에게 알려주어야 합니다.
# title 태그 적용방법
title 태그는 <title> 원하는 탭의 이름 </title>와 같이 사용하며, 실제 적용방법은 아래와 같습니다.

위 사진을 보시면, 타이틀 태그 사이에 입력한 정보인 “원하는 탭의 이름” 이라는 내용이 탭의 이름에 표시되는 것을 보실 수 있습니다.
# 문서의 구조적 완성도 다듬기
이제는 html로 이루어진 파일이기 때문에, html적으로 약속된 문서의 구조를 갖추어야 합니다. html 적으로 문서의 구조는 가증 큰 html 태그 아래에 head 태그와 body 태그가 있으며, head 태그 내에는 위에서 본 title 태그가 속합니다. 또한, 아래에 있는 h 태그들과 본문 내용들은 body 태그에 속합니다.
(1) <html>을 편집기 가장 위쪽에 입력하고, </html>를 편집기 가장 아래쪽에 입력합니다.
(2) <head>를 tilte 태그 앞, html 태그 뒤쪽에 입력하고, </title> 태그를 title 태그 뒤쪽에 입력합니다.
(3) <body> 태그를 h1 태그 앞쪽에 입력하고, </body> 태그를 본문 가장 끝, html 태그 앞쪽에 입력합니다.
여기까지 HTML을 활용하여 제작한 웹페이지의 탭 이름을 수정하는 방법과 HTML로 만든 문서의 구조적 완성도를 높이는 방법에 대하여 다루었습니다.
'IT 상식' 카테고리의 다른 글
| [HTML] 아톰 에디터(atom editor) 시작 방법 (0) | 2022.06.26 |
|---|---|
| HTML) DOCTYPE의 정의와 목적 (0) | 2022.06.25 |
| 엑셀) 페이지 조정으로 인쇄영역 지정하기 (0) | 2022.06.23 |
| 게이밍 마우스의 정의와 고려요소, 관련 용어 (0) | 2022.06.23 |
| 펜 마우스의 정의와 특징 및 장,단점 (0) | 2022.06.22 |



댓글