이번 글에서는 문서의 단락을 형성할 때에 사용하는 태그들인 p 태그와 br 태그에 대하여 다루겠습니다.
# 예시 상황
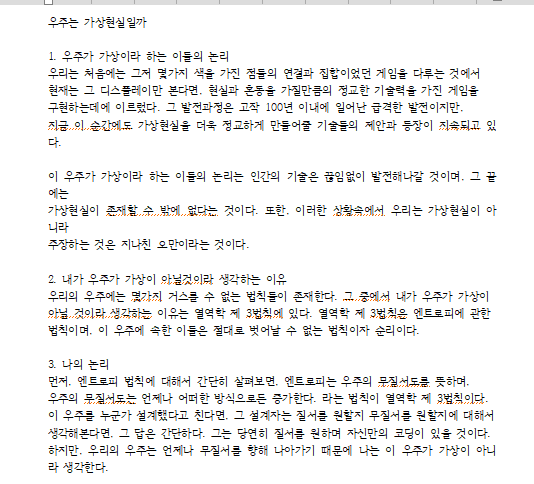
먼저, 예시상황에 대하여 말씀드리면 아래 사진은 제가 우주가 가상현실이 아니라 생각하는 이유에 대하여 적어놓은 글입니다. 이 문서는 총 3개의 단락으로 나뉘어져 있습니다.

여기서, 현재 상황은 각 단락을 p 태그를 통하여 구분해놓은 것 까지의 상황을 가정하였으며, br 태그의 적용방법에 대해서는 아래에서 다루겠습니다. p 태그에 대해서만 간단히 설명드리면 p태그는 단락을 구분해주는 태그로 p 태그의 위아래로 여백이 1칸씩 생기게 되어 단락의 모양새를 띄게 됩니다.
# br 태그와 p 태그
(1) br 태그
- br 태그는 a forced linebreak의 약어로 줄바꿈을 강제한다 라는 뜻을 가지고 있습니다. 사용방법은 <br>을 줄바꿈이 실행되기를 원하는 위치에 삽입하는 것으로 사용하며, 닫히는 태그 없이 단독으로 사용되는 태그입니다.
(2) p 태그
- p 태그는 paragraph의 줄임말로 단락을 뜻합니다. 우리가 문서 또는 웹페이지를 작성함에 있어서 단락으로 구성하고 싶은 영역을 이 p 태그로 지정합니다. <p> 단락 내용 </p>와 같이 사용하며, p 태그의 위 아래로는 여백이 각 1칸씩 생깁니다.
# br 태그 사용방법
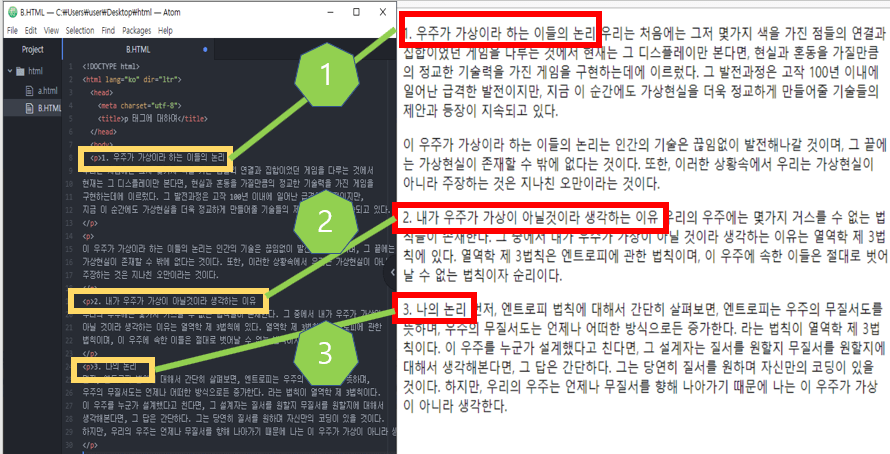
먼저, 아래 사진이 앞서 말씀드렸던 p 태그만이 적용된 html 편집기 사진입니다. 소제목을 구분함에 잇어 h 태그를 사용하지 않은 것은 br 태그의 사용방법을 말씀드리기 위함입니다.

여기서 우리는 1번과 3번 박스로 표시된 영역에는 br 태그를 삽입하여 소제목과 단락을 구분하고, 2번 박스로 표시된 단락에는 br 태그를 삽입하여 소제목과 단락을 구분함과 동시에 단락의 앞 뒤로 br 태그를 배치하여 단락간의 공백을 1칸씩 늘려주도록 하겠습니다.
br 태그는 <br>을 원하는 위치에 넣는 것으로 사용하며, 뜻이 없는 태그이기 때문에 닫히는 태그 없이 단독으로 사용합니다.

br 태그를 앞서 말씀드린 위치에 삽입한 웹페이지 사진입니다. 소제목과 단락들간의 구분이 명확해졌으며, 단락들간의 공간또한 1칸씩 늘어나 조금더 가독성이 높아진 것을 보실 수 있습니다.
여기까지 문서의 단락을 형성할 때에 사용하는 태그들인 p 태그와 br 태그에 대하여 다루었습니다.
댓글